38. Wewyn Form คู่มือการสร้างและจัดการแบบฟอร์ม
20 June 2025
คู่มือการใช้งานฟีเจอร์ Wewyn Form (Customize)
เริ่มต้นสร้างแบบฟอร์มที่ตอบโจทย์ทุกความต้องการของคุณ
ยินดีต้อนรับสู่คู่มือการใช้งานฟีเจอร์ Wewyn Form! เครื่องมือที่จะเปลี่ยนเว็บไซต์ของคุณให้สามารถเก็บข้อมูล, สร้างปฏิสัมพันธ์ และดำเนินธุรกิจได้อย่างมืออาชีพ ไม่ว่าคุณจะต้องการสร้างฟอร์มติดต่อ, ระบบจอง, แบบสำรวจ หรือฟอร์มรับสมัครงาน คู่มือนี้จะแนะนำคุณทีละขั้นตอน
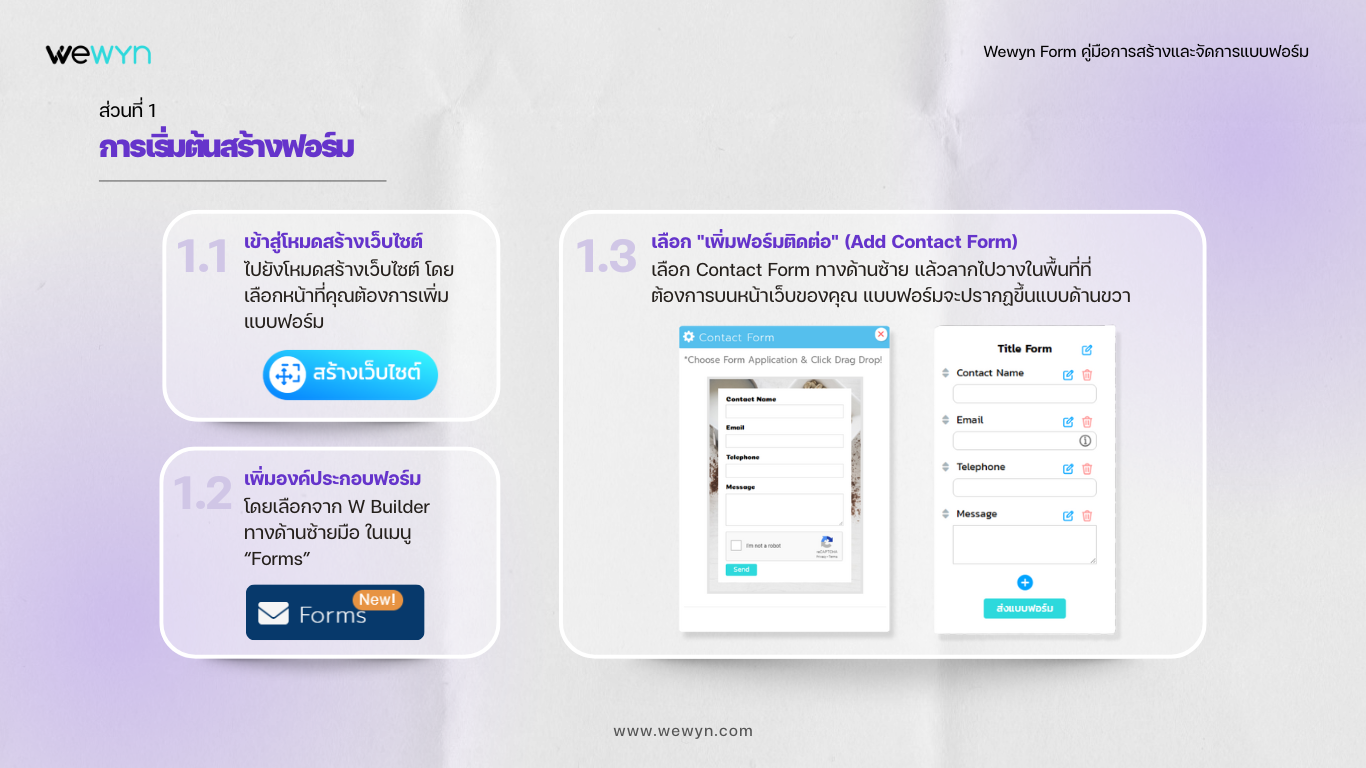
ส่วนที่ 1: การเริ่มต้นสร้างฟอร์ม

เข้าสู่โหมดสร้างเว็บไซต์: ล็อกอินเข้าสู่ระบบจัดการเว็บไซต์ Wewyn ของคุณและไปยังโหมดสร้างเว็บไซต์ โดยเลือกหน้าที่คุณต้องการเพิ่มแบบฟอร์ม
- เพิ่มองค์ประกอบฟอร์ม: โดยเลือกจาก W Builder ทางด้านซ้ายมือ ในเมนู “Forms”
- เลือก "เพิ่มฟอร์มติดต่อ" (Add Contact Form)
- ลากไปวางในพื้นที่ที่ต้องการบนหน้าเว็บของคุณ
ฟอร์มเริ่มต้น: คุณจะเห็นแบบฟอร์มปรากฏขึ้น ซึ่งประกอบด้วยช่องข้อมูลทั่วไป เช่น ชื่อ, อีเมล, และข้อความ เพื่อให้คุณเริ่มต้นปรับแต่งได้ทันที
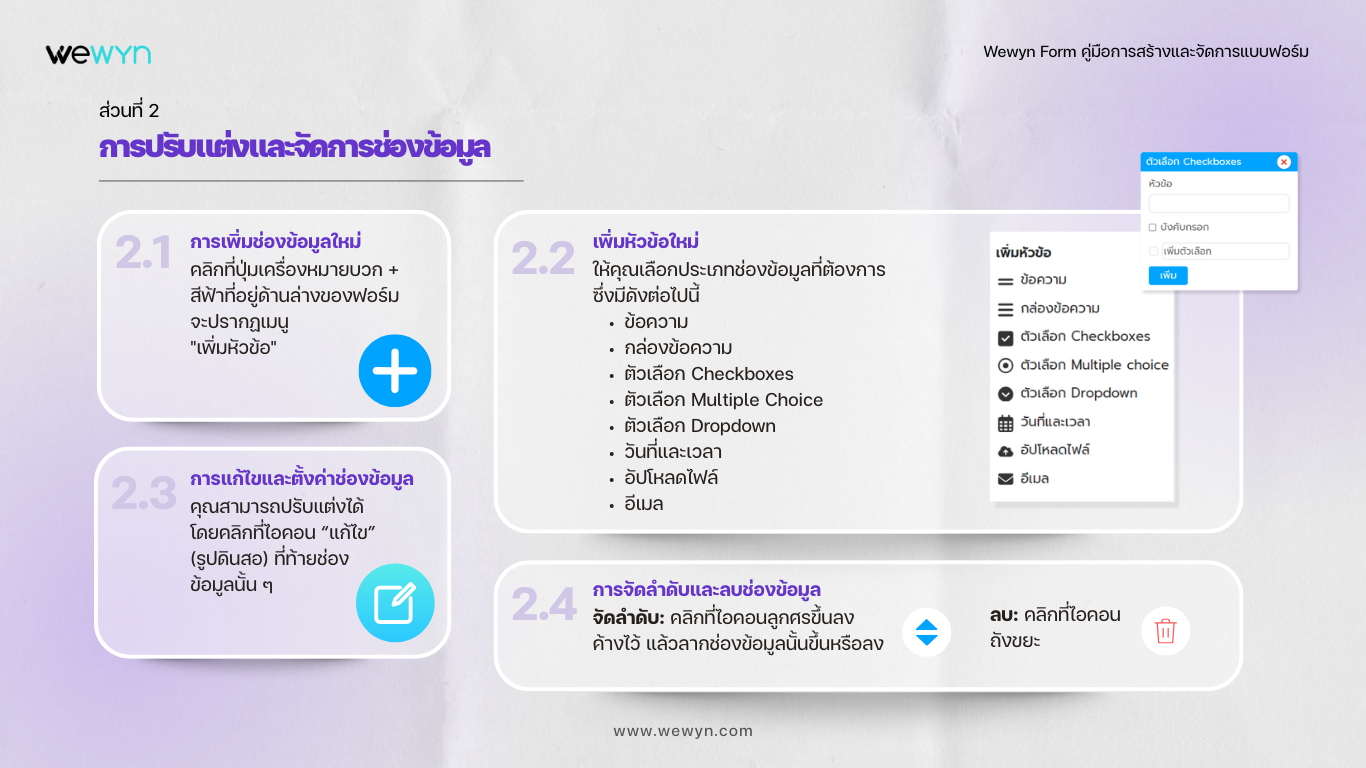
ส่วนที่ 2: การปรับแต่งและจัดการช่องข้อมูล

นี่คือหัวใจของ Wewyn Form ที่ให้อิสระในการปรับแต่งอย่างเต็มที่
2.1 การเพิ่มช่องข้อมูลใหม่: คลิกที่ปุ่มเครื่องหมายบวก + สีฟ้าที่อยู่ด้านล่างของฟอร์ม จะปรากฏเมนู "เพิ่มหัวข้อ" (Add Field) ให้คุณเลือกประเภทช่องข้อมูลที่ต้องการ
ประเภทของช่องข้อมูล
ข้อความ (Text): ช่องสำหรับกรอกข้อความสั้น ๆ เช่น ชื่อ-นามสกุล, หัวข้อเรื่อง
กล่องข้อความ (Text Area): พื้นที่สำหรับกรอกข้อความยาวๆ เช่น ที่อยู่, รายละเอียด, ข้อความสอบถาม
ตัวเลือก Checkboxes: ให้ผู้ใช้เลือกได้หลายคำตอบจากตัวเลือกทั้งหมด เหมาะสำหรับแบบสอบถามความสนใจ, สิ่งอำนวยความสะดวกที่ต้องการ
ตัวเลือก Multiple Choice: ให้ผู้ใช้เลือกได้เพียง 1 คำตอบจากตัวเลือกทั้งหมด (Radio Button) เหมาะสำหรับเลือกเพศ, เลือกแพ็กเกจ
ตัวเลือก Dropdown: รายการตัวเลือกแบบเลื่อนลง ช่วยประหยัดพื้นที่ เหมาะสำหรับเลือกจังหวัด, เลือกจำนวนคน
วันที่และเวลา (Date & Time): ให้ผู้ใช้เลือกวันที่และ/หรือเวลาจากปฏิทิน เหมาะที่สุดสำหรับระบบการจองทุกประเภท
อัปโหลดไฟล์ (File Upload): ให้ผู้ใช้แนบไฟล์ส่งมาพร้อมกับฟอร์มได้โดยตรง เช่น ไฟล์ Resume, รูปภาพ, เอกสาร PDF
อีเมล (Email): ช่องสำหรับกรอกอีเมลโดยเฉพาะ มีการตรวจสอบรูปแบบอีเมลเบื้องต้น
2.2 การแก้ไขและตั้งค่าช่องข้อมูล: เมื่อคุณเพิ่มช่องข้อมูลแล้ว คุณสามารถปรับแต่งได้โดยคลิกที่ไอคอน แก้ไข (รูปดินสอ) ที่ท้ายช่องข้อมูลนั้น ๆ
หัวข้อ: คือชื่อของช่องข้อมูลนั้น ๆ (เช่น ชื่อ, เบอร์โทรศัพท์ หรือเลือกบริการที่ท่านสนใจ)
บังคับกรอก (Required): ติ๊กที่ช่องนี้หากคุณต้องการให้ผู้ใช้ต้องกรอกข้อมูลในช่องนี้เสมอจึงจะส่งฟอร์มได้
การจัดการตัวเลือก (สำหรับ Checkbox, Multiple Choice, Dropdown): คุณสามารถเพิ่ม, ลบ, หรือแก้ไขชื่อของแต่ละตัวเลือกได้ตามต้องการ
2.3 การจัดลำดับและลบช่องข้อมูล
จัดลำดับ: คลิกที่ไอคอนลูกศรขึ้นลงค้างไว้ แล้วลากช่องข้อมูลนั้นขึ้นหรือลงเพื่อจัดลำดับใหม่ตามต้องการ
ลบ: คลิกที่ไอคอนถังขยะ เพื่อลบช่องข้อมูลที่ไม่ต้องการออกไป
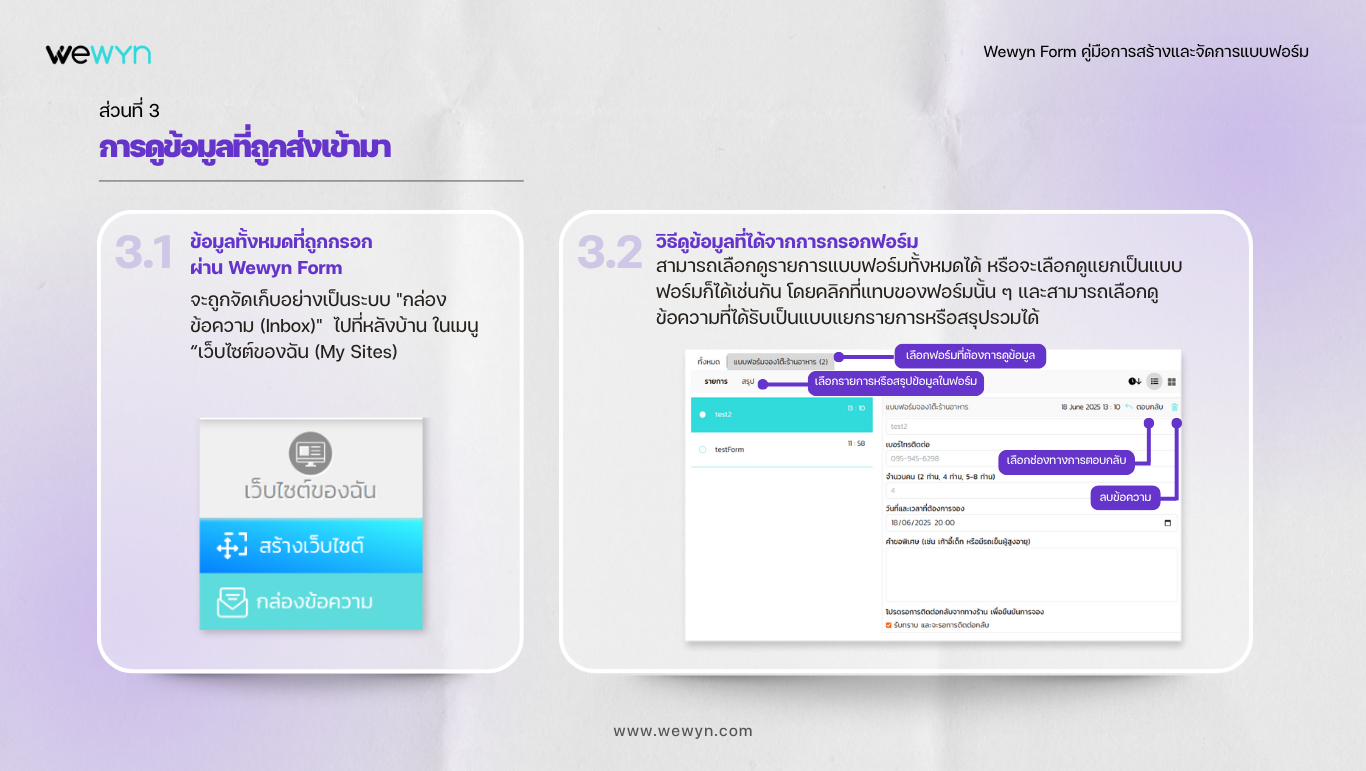
ส่วนที่ 3: การดูข้อมูลที่ถูกส่งเข้ามา (Inbox)

3.1 ข้อมูลทั้งหมดที่ถูกกรอกผ่าน Wewyn Form
จะถูกจัดเก็บอย่างเป็นระบบ "กล่องข้อความ (Inbox)"
ไปที่ "หลังบ้าน (Dashboard)” ของเว็บไซต์คุณ มองหาเมนู "กล่องข้อความ (Inbox)" คุณจะเห็นรายการข้อมูลที่ถูกส่งเข้ามาทั้งหมด โดยแยกตามแต่ละฟอร์ม
3.2 วิธีดูข้อมูลที่ได้จากการกรอกฟอร์ม
สามารถเลือกดูรายการแบบฟอร์มทั้งหมดได้ หรือจะเลือกดูแยกเป็นแบบฟอร์มก็ได้เช่นกัน โดยคลิกที่แทบของฟอร์มนั้น ๆ และสามารถเลือกดูข้อความที่ได้รับเป็นแบบแยกรายการหรือสรุปรวมได้
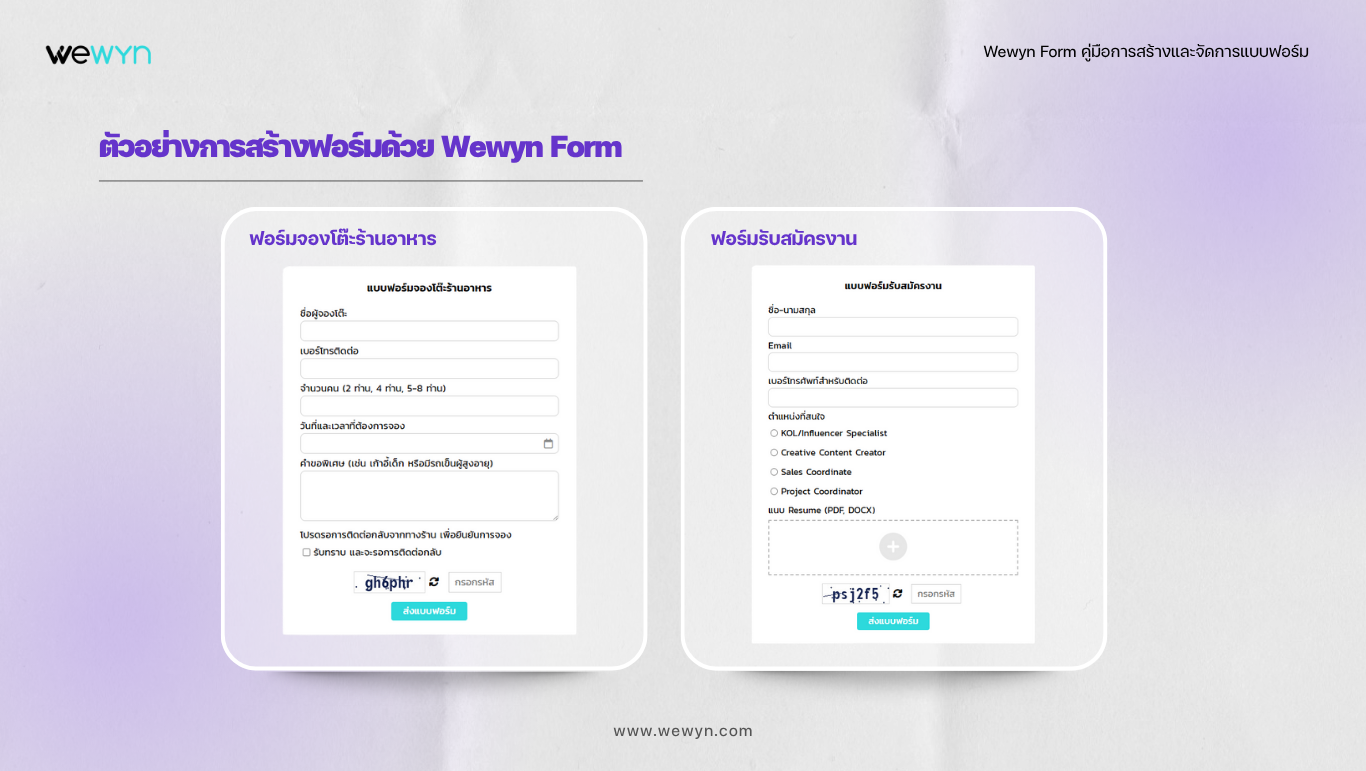
ตัวอย่างการสร้าง Wewyn Form

ฟอร์มจองโต๊ะร้านอาหาร:
- ชื่อผู้จองโต๊ะ
- เบอร์ติดต่อ
- วันและเวลาที่ต้องการจอง
- จำนวนคน (2 ท่าน, 4 ท่าน, 5-8 ท่าน)
- คำขอพิเศษ
ฟอร์มรับสมัครงาน:
- ชื่อ-นามสกุล
- อีเมล (Email)
- ตำแหน่งที่สนใจ
- File Upload: แนบ Resume (PDF, DOCX)
ขอให้สนุกกับการสร้างสรรค์แบบฟอร์มด้วย Wewyn Form นะคะ! หากมีคำถามเพิ่มเติม ทีมงาน Wewyn Support ยินดีให้บริการเสมอ
